知道的网页制作会用到的图片格式有哪些?
png-8、png-24、jpeg、gif、svg- 但是上面的那些都不是面试官想要的最后答案。面试官希望听到是
Webp,Apng。(是否有关注新技术,新鲜事物)
- 但是上面的那些都不是面试官想要的最后答案。面试官希望听到是
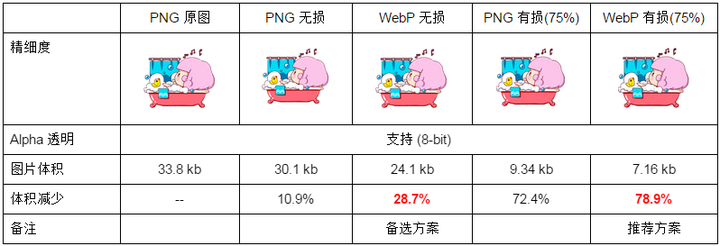
Webp:WebP格式,谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。- 在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小
40%。
- 在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小
Apng:全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,可以实现png格式的动态图片效果。04年诞生,但一直得不到各大浏览器厂商的支持,直到日前得到iOS safari 8的支持,有望代替GIF成为下一代动态图标准

PNG\GIF\JPEG有什么区别?如何选择
PNG- 有
PNG8和truecolor PNG PNG8类似GIF颜色上限为256,文件小,支持alpha透明度,无动画- 适合图标、背景、按钮
- 有
GIF8位像素,256色- 无损压缩
- 支持简单动画
- 支持
boolean透明 - 适合简单动画
JPEG- 颜色限于
256 - 有损压缩
- 可控制压缩质量
- 不支持透明
- 适合照片
- 颜色限于