当前

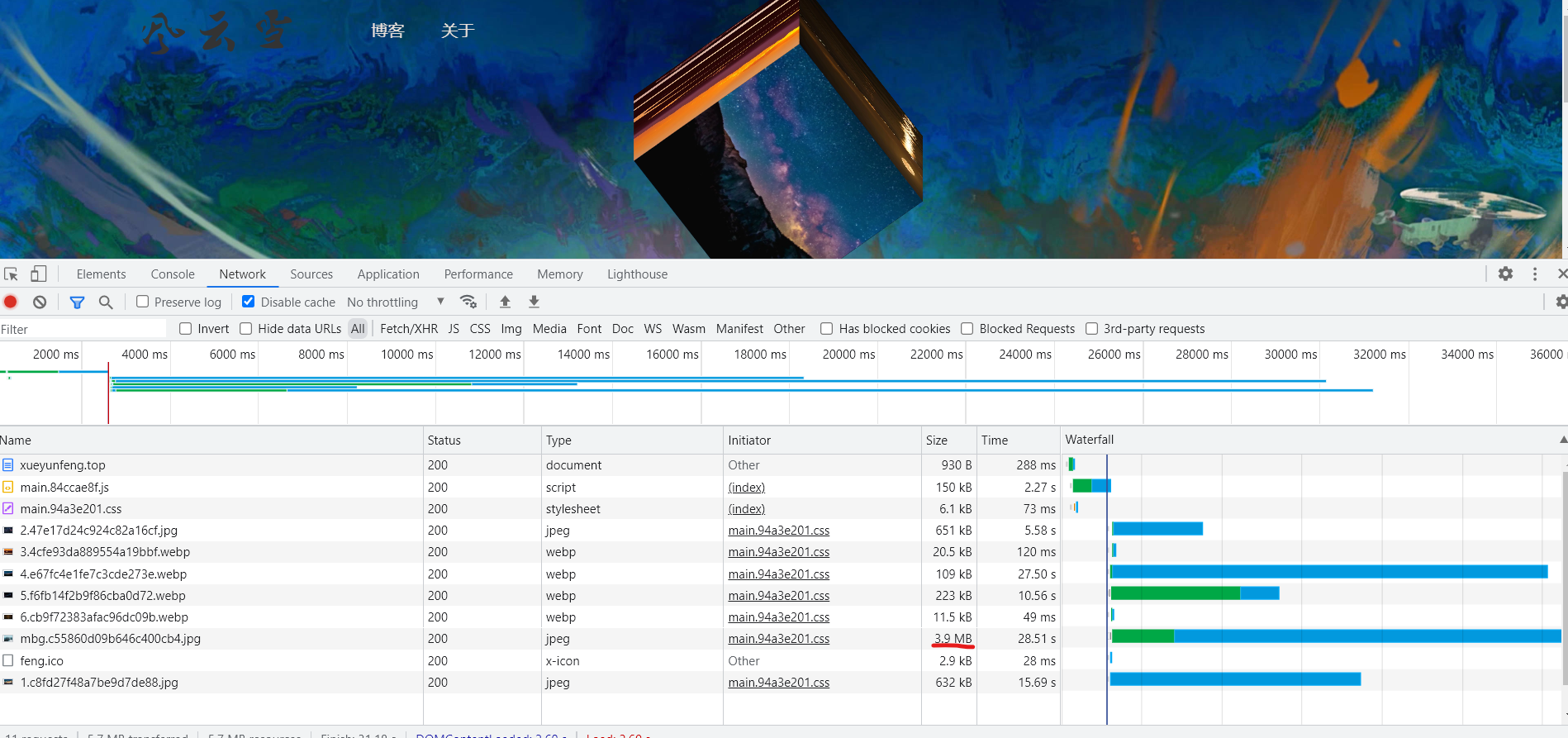
首页当前最大的问题就是几张背景大图的加载速度问题,导致第一次加载时,整体背景和模仿的各面都是像挤牙膏一样,观感很差
首页只包含简单的样式和操作,bundle分析很正常,看来只要提升图片加载速度就可以
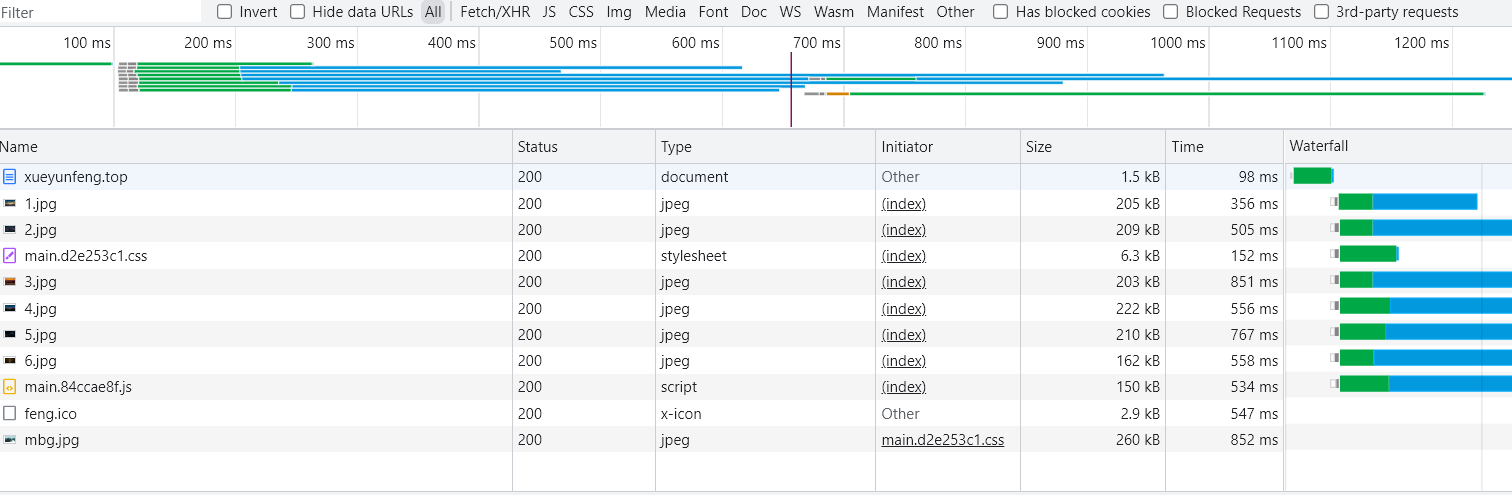
图片压缩控制大小
上传到图床(未来再加上CDN,现在没钱)
link preload提前加载图片

好很多,但是魔方6个面还是有时会出现加载不完全问题
把每个图片生成5kb左右的小图,让webpack打包时打包成内置的图片url,设置在background-image上,效果又好了一点
当设置为slow 3G时,小图放大展示还是有点难看,高清壁纸在覆盖时仍然有挤牙膏的感觉,
尝试渐进式图片?