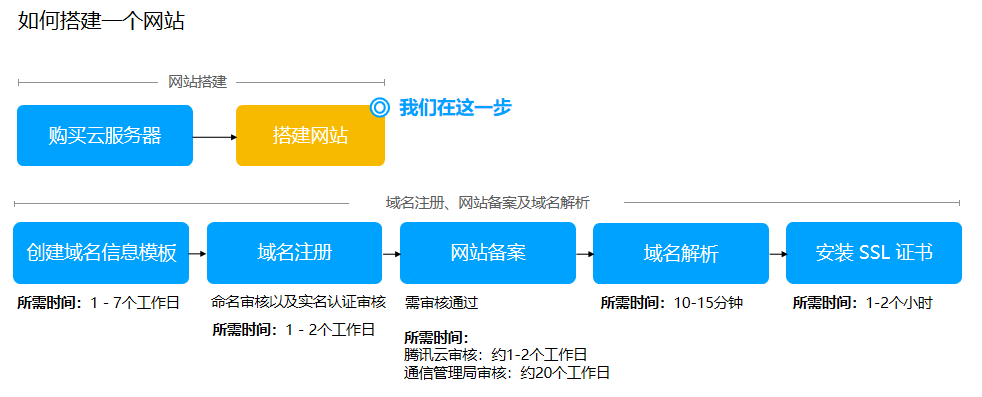
购买域名和服务器
网站部署上线必不可少的需要域名(xxx.com)用来访问,以及程序运行的服务器,这些都是需要买的💰,这两者最好选择同一家购买,方便统一管理。
域名
域名商: 阿里云、腾讯云等 后缀:
- .com 通用域名
- .net 网络服务商
- .cn 中国
- .gov 政府部门
- .club
- .top
- .xyz
购买: 在哪买都一样,只是价格的区别,最好和你买的服务器一个服务商,注意像是腾讯云有一个首次购买优惠折扣,最好先买服务器,再买域名。
**备案:**我国的域名要想正常使用必须要进行备案,腾讯云购买后会提示你进行备案,根据流程走就行。域名购买72小时后才可以进行备案,备案时间比较长20天左右,耐心等待。之后还有一个公安备案。

服务器
根据自己钱包厚度选择合适的就行👛😭,我也是在腾讯云购买了服务器
选择服务器是会让你选择服务器初始系统,腾讯云是提供了很多可选的,选错了也没事,以后重装系统很方便的。
我选择了ubuntu 20 -docekr 基础镜像,未来会使用docker进行部署网站,方便一点。
1 重置密码,ubuntu还需要根据官方提示开启root的ssh登录
2 本地使用mobaXterm远程连接(或者其他远程连接工具)
3 配置git
ssh-keygen -t ed25519 -C "your_email@example.com" # 生成ssh
# 复制生成的xxx.pub文件内容
# 在GitHub -> Setting -> SSH -> 新增,自定义一个名字,粘贴生成的key
# git clone就可以拉取自己的代码了4 安装node用于执行我的脚本工具
# 首先安装npm
sudo apt install npm
# 然后安装n
sudo npm install n -g
# 最后安装node 最新lts版本
sudo n lts
# npm 更新
npm install npm -g
npm istall yarn -gDeploy-util
便捷拉取代码,编译镜像,部署的脚手架工具。
- chalk node终端样式库
- commander 完整的node命令行解决方案
- ora 优雅的终端微调器, 实现加载中的效果
- inquirer 常用交互式命令行用户界面的集合
- child_process 执行终端命令
- fs-extra 扩展的fs,便捷文件夹复制
- dotenv 用于从.env文件中加载环境变量
使用:
# 全局安装
npm i deploy-util -g
# 测试
deploy-util --help问题:脚本最终需要在node环境中运行,所以使用require不能import
问题: ES Module下__dirname __filename 不存在
import { fileURLToPath } from 'url'
import { dirname } from 'path'
const __filename = fileURLToPath(import.meta.url)
const __dirname = dirname(__filename)
console.log(__filename);
console.log(__dirname);问题:
__dirname 可以用来动态获取当前文件所属目录的绝对路径
__filename 可以用来动态获取当前文件的绝对路径,包含当前文件
// __dirname 和 __filename 是不受执行 node 命令所属路径影响的
// 测试 js 文件文件路径为: E:\前端相关\demo_js\test\31.path.js
console.log('__dirname->', __dirname)
console.log('__filename->', __filename)
// 输出: __dirname-> E:\前端相关\demo_js\test
// 输出: __filename-> E:\前端相关\demo_js\test\31.path.js问题:exports和module.exports
//写法1
exports.hello = function(){
console.log(‘world’);
}
//写法2
var expObj = {
hello : function(){
console.log(‘world’);
}
}
module.exports = expObj;
// 使用
var h = require(‘hello’);
h.hello();每一个node.js执行文件,都自动创建一个module.exports = {},exports.xxx的写法是为了方便导出实现的特性,实际上最终还是会转变为module.export,注意当设置了module.exports时,exports.xxx的设置会失效
发布npm
1 在npm注册账号
2 npm login 参考
# 首先确保当前的源是官方源
npm config get registry
> http://registry.npm.taobao.org/ # 像我是设置了淘宝的源,这是只读的,需要切换
# 切换
npm config set registry https://registry.npmjs.org/
npm login
# 根据提示输入用户名、密码、邮箱、邮箱验证码3 npm publish
成功后就可以在npm上搜索到了
4 更新,可以使用yarn publish,它会提示你修改version
5 成功,可以在npm中搜索到了

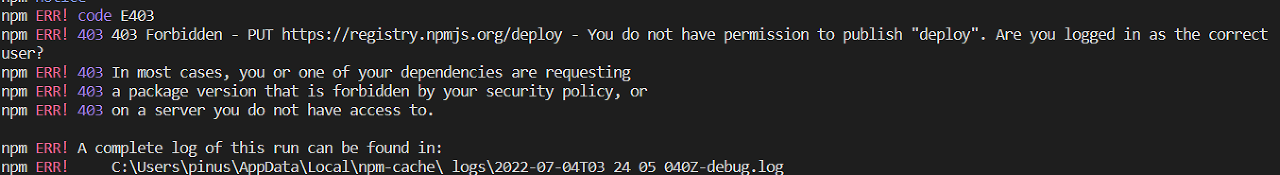
问题

看似是权限问题,但npm login已经执行了,很可能是包的名称重复了,换一个名字试试