上线后的博客网站第一次打开的白屏事件过长,影响观感,因此想考虑优化一下

lodash-es替代lodash
lodash为了良好的浏览器兼容性, 它使用了旧版es5的模块语法; 而lodash-es则使用了es6的模块语法, 这让webpack之类的打包工具可以对其进行tree shake以删除为使用的代码来优化打包尺寸.
lodash 和 lodash-es
lodash.min 的整体体积为 71K (gzip 后 25K),稍微有一点大,通常前端项目只会使用到其中部分方法,如果整个引入会显得有点浪费。很容易能想到的办法是:只打包使用到的部分。
// 整个 lodash 都会被打包,压缩后 72K
import { head } from 'lodash';
head([1,2,3]如果你选择 lodash-es,使用不是特别古老的打包器进行打包,得益于 es module 的静态性带来的 tree-shacking 能力,打包文件的体积会明显小于整个 lodash/lodash-es:
// 打包压缩后 1K
import { head } from 'lodash-es';
head([1,2,3]如果是 lodash,你可以选择手动按需引入:
// 打包压缩后 1K
import head from 'lodash/head';
head([{id: 1}]);另外,如果你倾向于 import { head } from 'lodash' 的写法,而且想继续使用 lodash,又需要按需加载的能力,可以引入 babel-plugin-lodash 插件,它的作用就是帮你把你的 import 写法自动转化成按需加载的形式。
antd.css按需引入
antd的js文件是默认按需导入的,但它的css或者less文件在开始使用时,往往直接
import 'antd/dist/antd.min.css'这样其实是把所有的样式都引入了,占据的不必要的空间,因此需要按需引入
这里项目最初是使用了creat-react-app创建的项目,之前因为一些配置已经npm eject了,所以只能用babel-loader配置了,
安装yarn add -D babel-plugin-import
在webpack.config.js中
{
...
loader: require.resolve('babel-loader'),
options: {
...
plugins: [
...
[
'import',
{
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
},
],
].filter(Boolean),
...注释原来的引入,即可

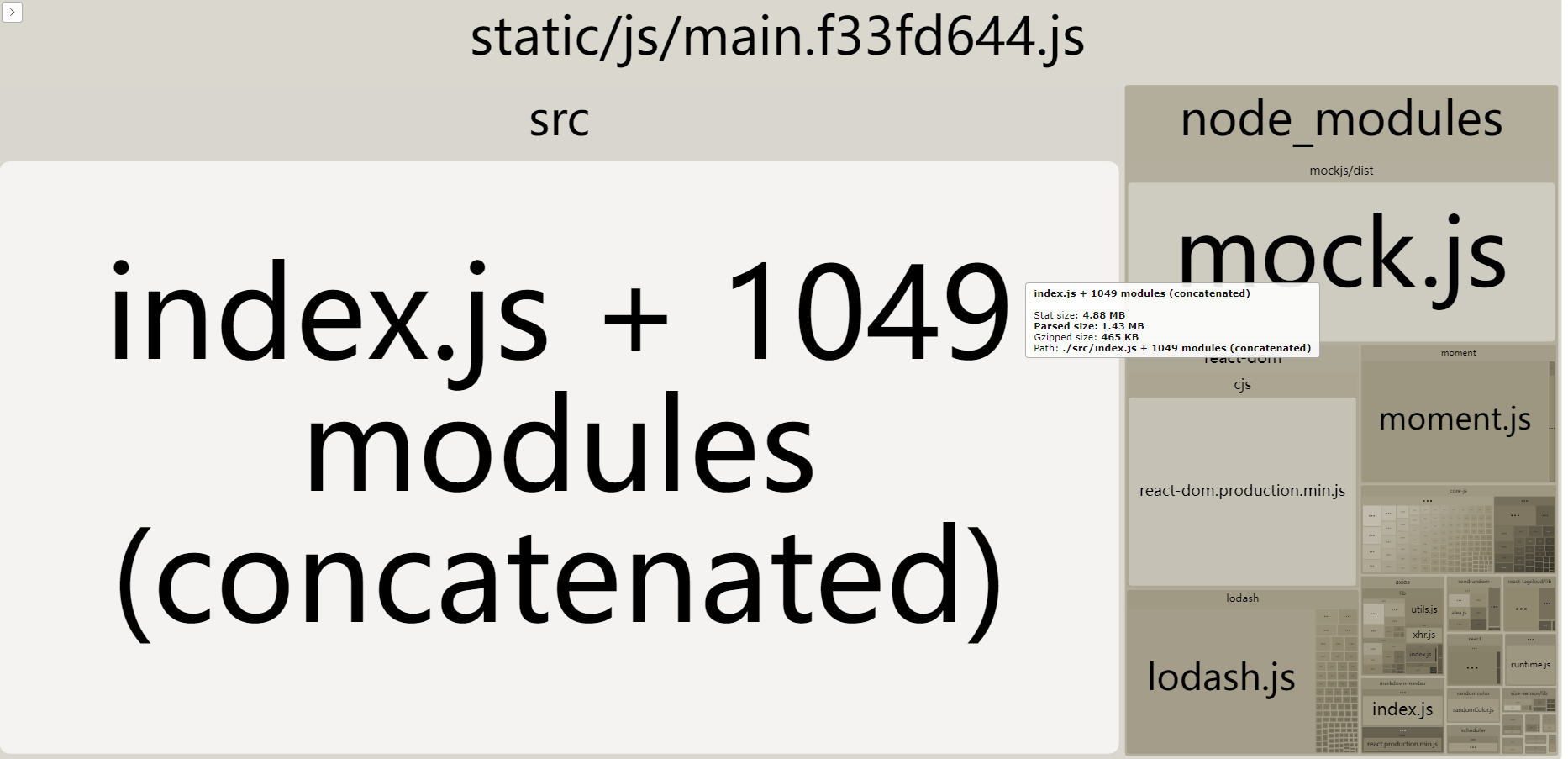
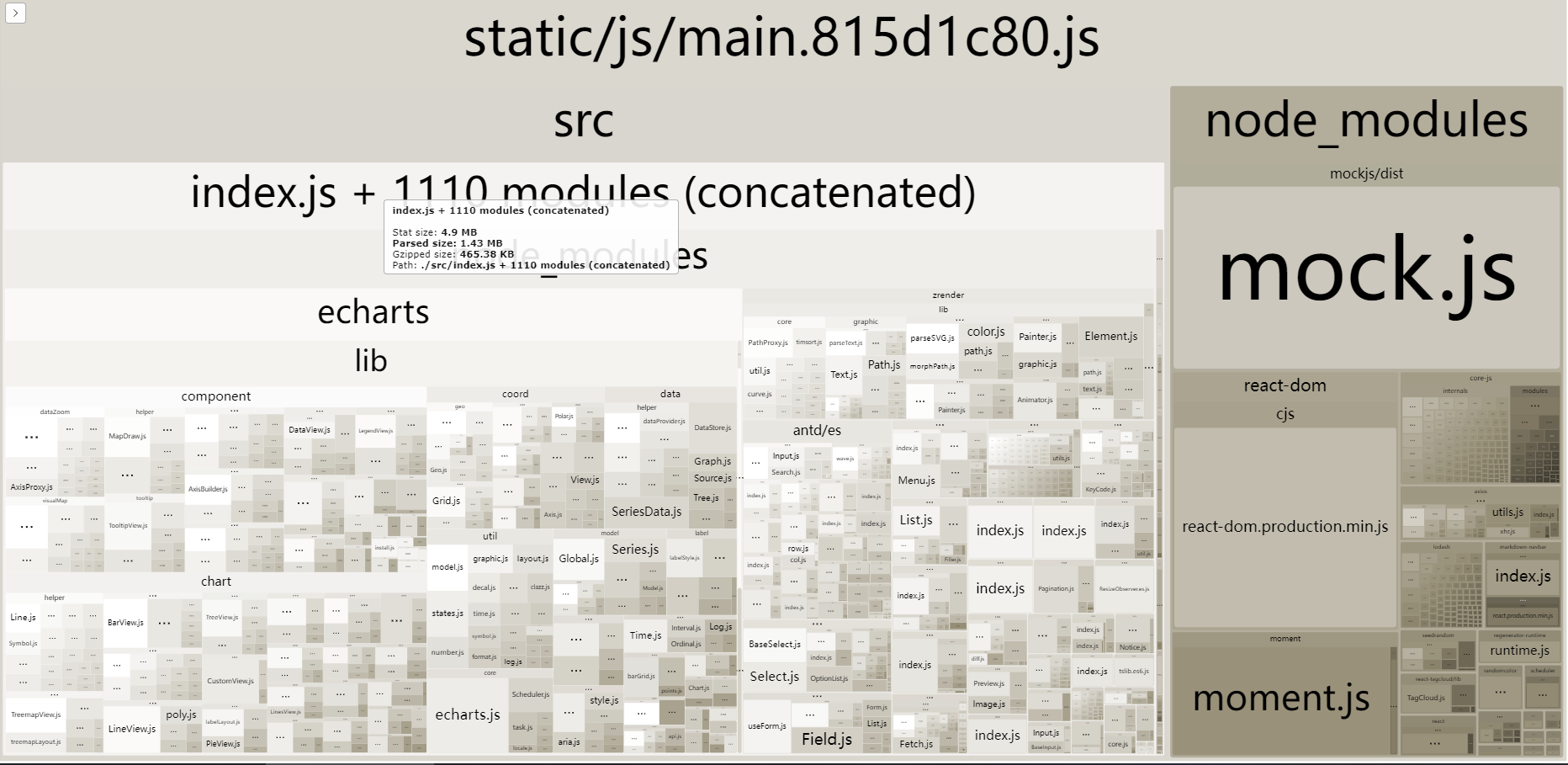
echarts按需导入
可以发现主体部分echarts占据了很大部分,项目中其实只用echart-for-react化了一个热力图,优化
根据echart-for-react的指示进行按需导入,其中echarts具体应该导入哪些包可以去官网示例,选择按需导入,

进行适当的替换即可
小了1M左右但感觉还是很大,,,在考虑要不要CDN
code splitting
Instead of downloading the entire app before users can use it, code splitting allows you to split your code into small chunks which you can then load on demand.
https://reactjs.org/docs/code-splitting.html
根据react文档,利用lazy和import即可实现webpack的code splitting,尤其是creat-react-app无需任何配置,因此我将代码中原本的路由文件进行更改
// 原来
import Home from '@/pages/home/index.jsx'
import PostTimeline from '@/pages/postTimeline'
import BlogSearch from '@/pages/blogSearch'
// 更改为
import { Suspense, lazy } from 'react'
...
const Home = lazy(() => import('@/pages/home'))
const PostTimeline = lazy(() => import('@/pages/postTimeline'))
const BlogSearch = lazy(() => import('@/pages/blogSearch'))
<Suspense>
...包裹Route
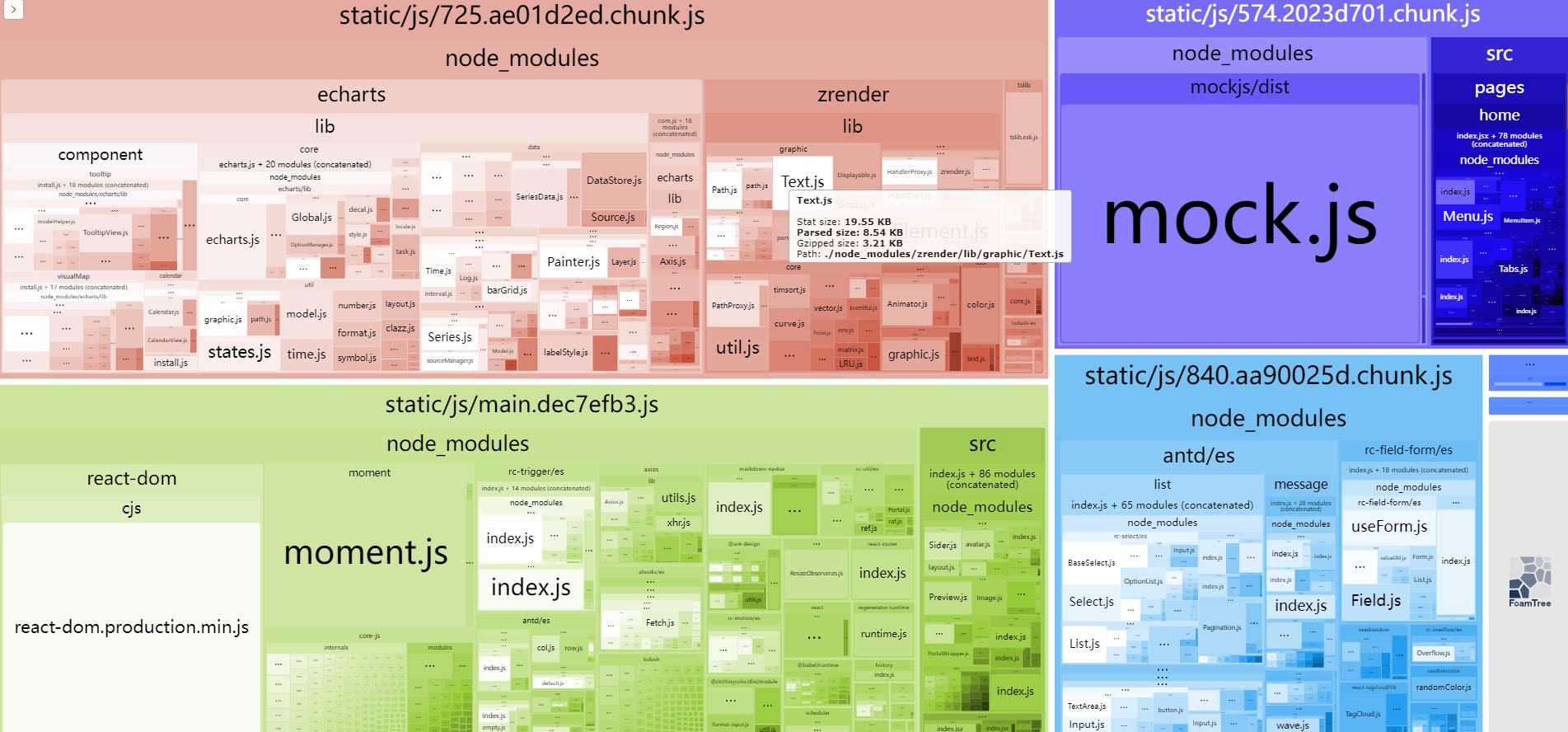
</Suspense>重新build分析

自动分割为了多个chunk
移除mockjs
项目开发初期使用mock提供假数据,一方面现在不需要了,另一方面没百度到有关的优化方法,所以直接干掉算了(注释掉所有用的引用的地方即可 import '@/mock/blog/list')
SDK优化:
1. 针对build后js错误定位问题,使用webpack plugin向服务器上传sourceMap (在做)
1. 完善sdk监控指标:fetch请求、js引发的白屏异常
1. 新增sdk配置项,`enableSPA: 'hash' | 'history'`,对hash或history引发的页面变动,上报pv(https://juejin.cn/post/6844903790508933133)
1. 利用 [Page Visibility API](https://link.zhihu.com/?target=https%3A//developer.mozilla.org/en-US/docs/Web/API/Page_Visibility_API) ,优化pv上传时机( https://zhuanlan.zhihu.com/p/26341409)